Inhaltsverzeichnis
Shopware 6 Footer bearbeiten
Sie möchten den Shopware Footer anpassen und ihre Navigationsstruktur korrekt abbilden? In diesem Beitrag zeigen wir Ihnen wie es geht!
EXTRA: Bilder, Logos, Siegel und Skripte im Footer platzieren
Footer Kategorie erstellen
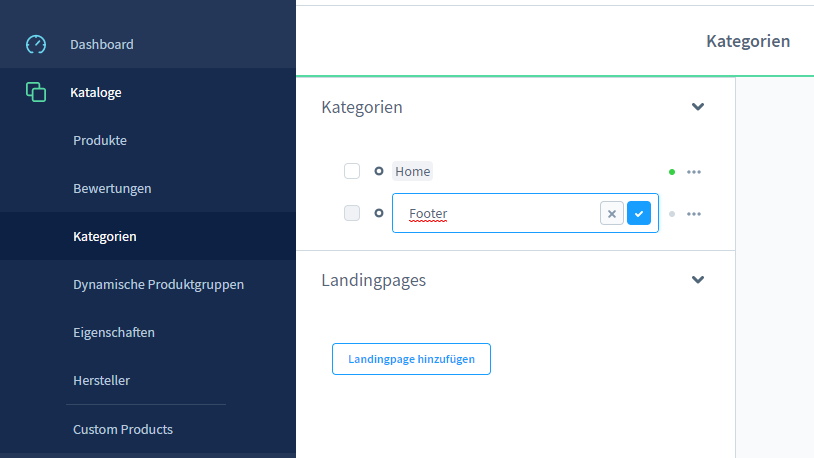
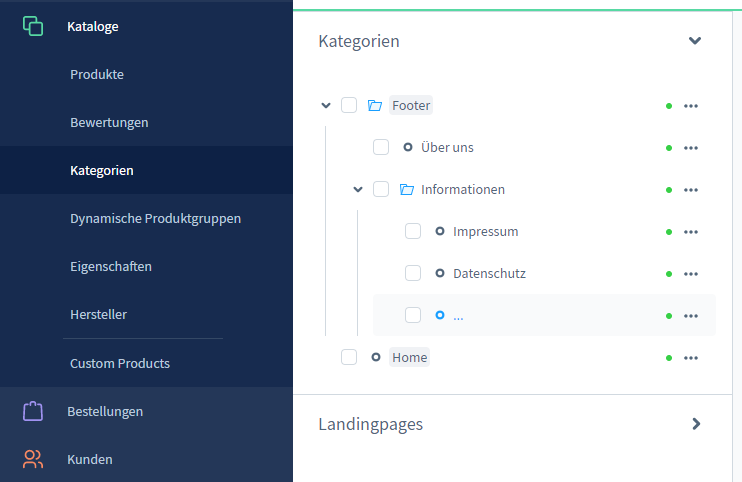
Um die Footer Navigation zu erstellen, müssen Sie zunächst einen Kategorie-Knoten anlegen.

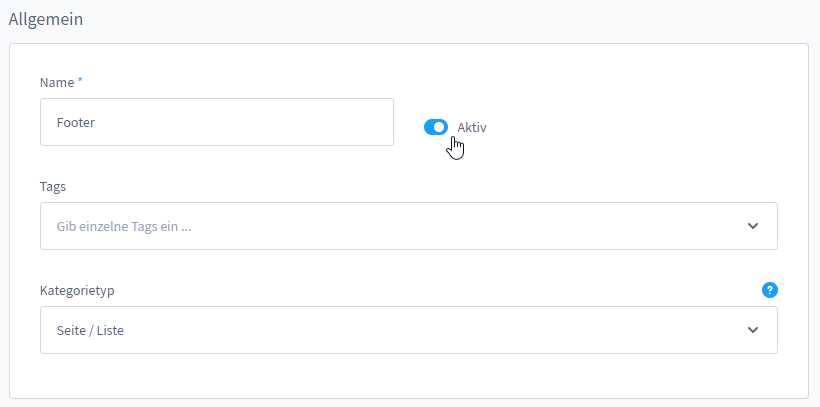
Setzen Sie die Kategorie auf 'aktiv'.
Wenn der Knotenpunkt selbst keinen Inhalt aufweist, können Sie den Kategorietyp auch auf 'Strukturelement' wechseln. Somit taucht die URL später nicht in der Sitemap auf und ist über den Breadcrumb nicht verfügbar.

Saleschannel Zuweisung
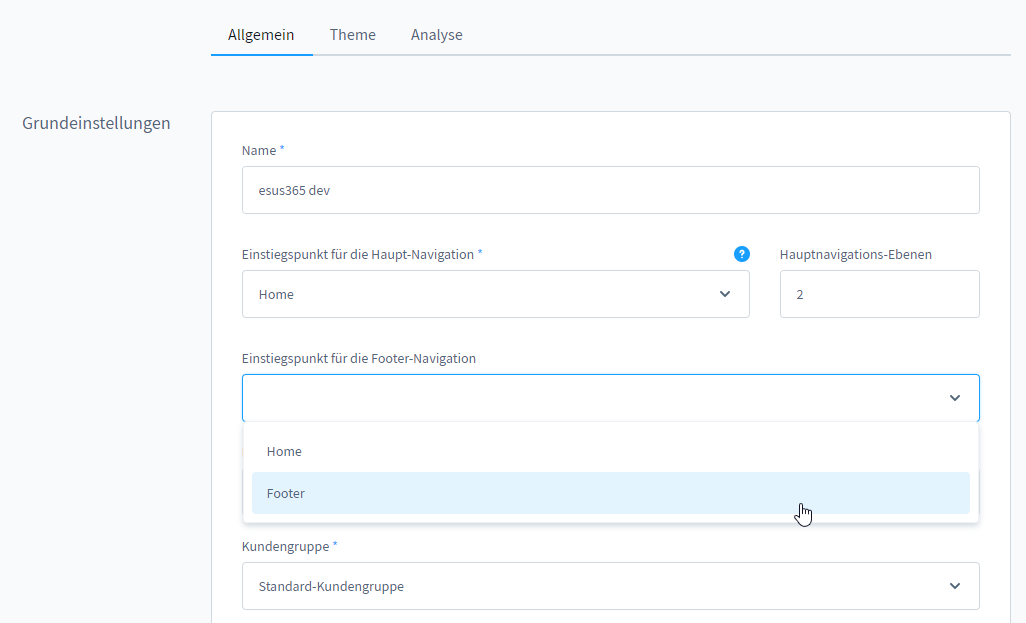
Als nächstes müssen Sie in den Saleschannel (Verkaufskanal), dem die Footer Navigation zugewiesen werden soll und wählen hier unter 'Einstiegspunkt für die Footer-Navigation' ihren soeben erstellten Kategoriepunkt aus.

Falls unter dem Kategoriepunkt 'Footer' noch keine Unterkategorien vorhanden sind, wird sich im Frontend noch nicht viel geändert haben.
Erstellen Sie nun ihre gewünschte Navigationsstruktur, wie sie im Footer abgebildet werden soll und weisen Sie das entsprechende Layouts zu.

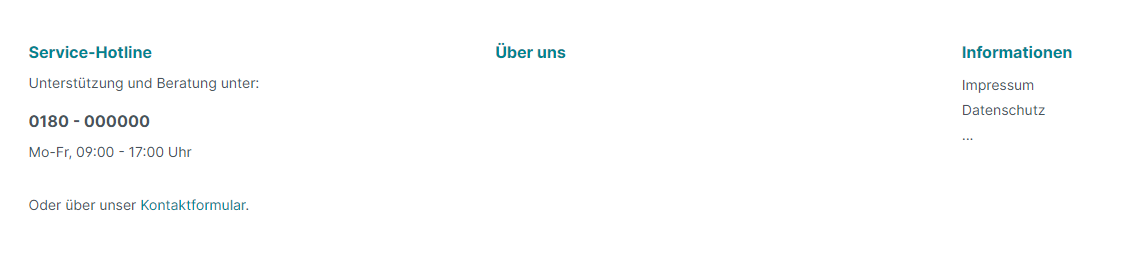
Aktivieren Sie ihre erstellten Footer-Kategorien und schon sind die Änderungen im Frontend sichtbar.

Bilder, Logos, Siegel und Skripte im Footer platzieren
In Onlineshops werden oft Gütesiegel, Bewertungs-Skripte von Drittanbietern o.ä. im Footer platziert, um die Informationen auf allen Seiten sichtbar zu machen.
Leider ist diese Funktion im Shopware Standard nicht möglich - dennoch zeigen wir Ihnen einen Weg, wie Sie den Footer ganz einfach bearbeiten und anreichern können.
Footer über Default-Editor anpassen
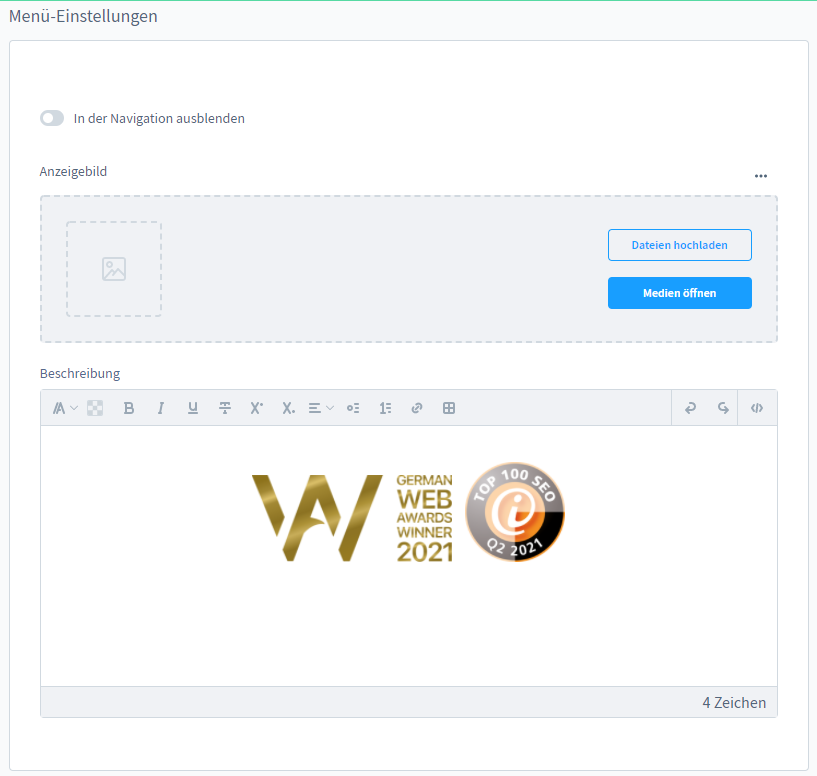
Sobald das Plugin installiert ist, kann der ganz gewöhnliche Editor in den Kategorien genutzt werden, um den darin enthaltenen Inhalt im Frontend darzustellen. Somit kann neben gewöhnlichem Text auch Bilder, Skripte, Tabellen und alles Weitere was der Editor und HTML hergibt im Footer abgebildet werden.

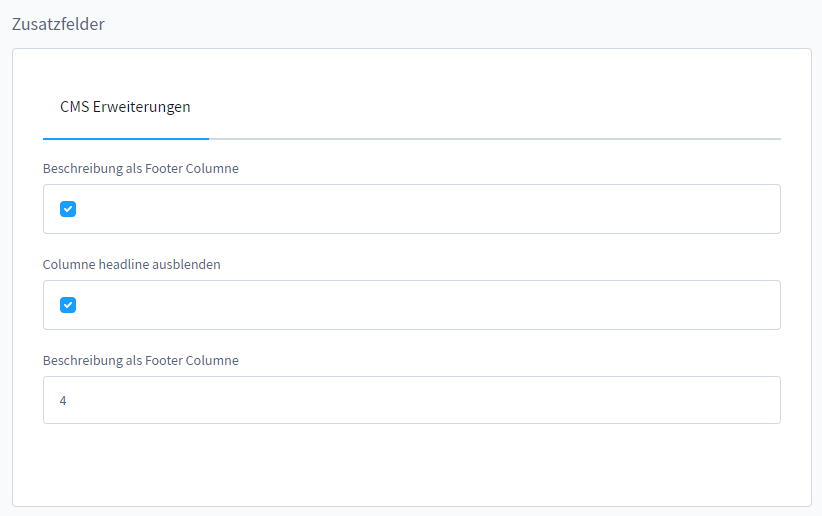
Sobald der Haken in der Footer-Kategorie 'Beschreibung als Footer Columne' aktiv ist, wird der Inhalt aus dem Editor dargestellt.
Zusätzlich kann die Überschrift noch ausgeblendet werden und die Spaltenanzahl angegeben werden.

In den Plugin Einstellungen kann die Service-Hotline global deaktiviert werden und die Footer-Spaltenanzahl angegeben werden.
So lässt sich Ihr Footer ganz einfach individualisieren.

Download
'Footer bearbeiten und individualisieren' jetzt im Shopware Store herunterladen.