Dokumentation
Shopware 6 - Sales Booster - Countdown Promotions
Nachdem Sie die App installiert und aktiviert haben, navigieren Sie über Erweiterungen > Meine Erweiterungen zur Konfiguration und aktivieren Sie das Plugin.
Innerhalb der Plugin-Grundkonfigurationen können Sie die Einstellungen für den Aktionsbanner vornehmen. Alle weiteren Einstellungen werden in den Standard Rabattaktionen innerhalb Marketing > Rabatte & Aktionen vorgenommen.
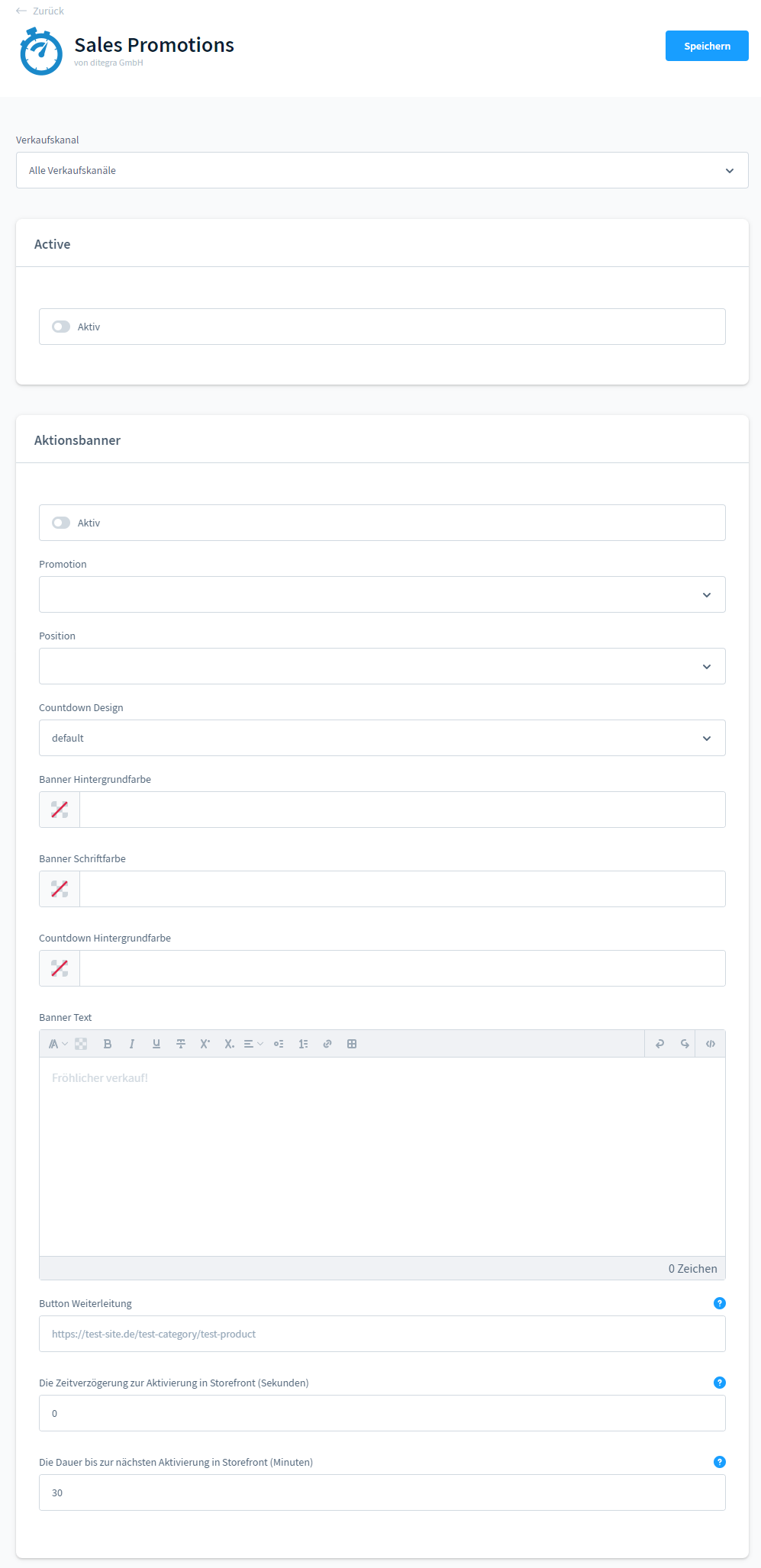
Plugin Konfiguration - Aktionsbanner
Für den Aktionsbanner stehen Ihnen folgende Einstellungsmöglichkeiten zur Auswahl:

- Verkaufskanal: Wählen Sie, auf welchen ihrer Verkaufskanäle die weiteren Einstellungen greifen sollen.
- Aktiv/Inaktiv: Aktiviert und deaktiviert sämtliche Funktionen der App.
- Aktionsbanner, aktiv/inaktiv: Aktivieren des Aktionsbanners.
- Promotion: Wählen Sie die Promotion aus, die den Zeitraum für den Aktionsbanner vorgibt.
- Position: Entscheiden Sie, ob der Aktionsbanner im Kopfbereich oder Fußbereich erscheinen soll.
- Countdown Design: Wählen Sie aus 3 Designvorlagen für den Countdown. Vorsicht: Aktionsbanner und Produktdetailseiten Countdown Design können unterschiedlich gewählt werden.
- Banner Hintergrundfarbe: Ändert die Hintergrundfarbe des Aktionsbanners.
- Banner Schriftfarbe: Ändern der Banner Schriftfarbe. Im Texteditor "Banner Text" kann die Auswahl überschrieben werden.
- Countdown Hintergrundfarbe: Ändert die Hintergrundfarbe der Countdown-'Boxen'.
- Banner Text: Individueller Text, der frei formatierbar über den Default Editor ist. Beachten Sie, dass das Textfeld aus Platzgründen mobil nicht sichtbar ist.
- Button Weiterleitung: Neben dem Text und dem Countdown wird ein Button eingeblendet, sofern hier eine URL hinterlegt wird. Sie können Kunden auf eine eigens für die Promotion erstellte Seite mit weiterem Inhalt weiterleiten.
- Die Zeitverzögerung zur Aktivierung in Storefront (Sekunden): Bestimmen Sie, ob der Banner unmittelbar erscheinen soll (0 Sekunden) oder mit einer Verzögerung von beispielsweise 5 Sekunden.
- Die Dauer bis zur nächsten Aktivierung in Storefront (Minuten): Schließt ein Nutzer (X) den Aktionsbanner können Sie hierüber steuern nach welchem Zeitraum (in Minuten) der Banner dem Nutzer nicht erneut angezeigt werden soll.
Rabatt Countdown erstellen
Ausgangsbasis für jeden Countdown - ganz gleich, ob für den Aktionsbanner oder die Produktdetailseite - ist eine Standard Shopware Rabattaktion.

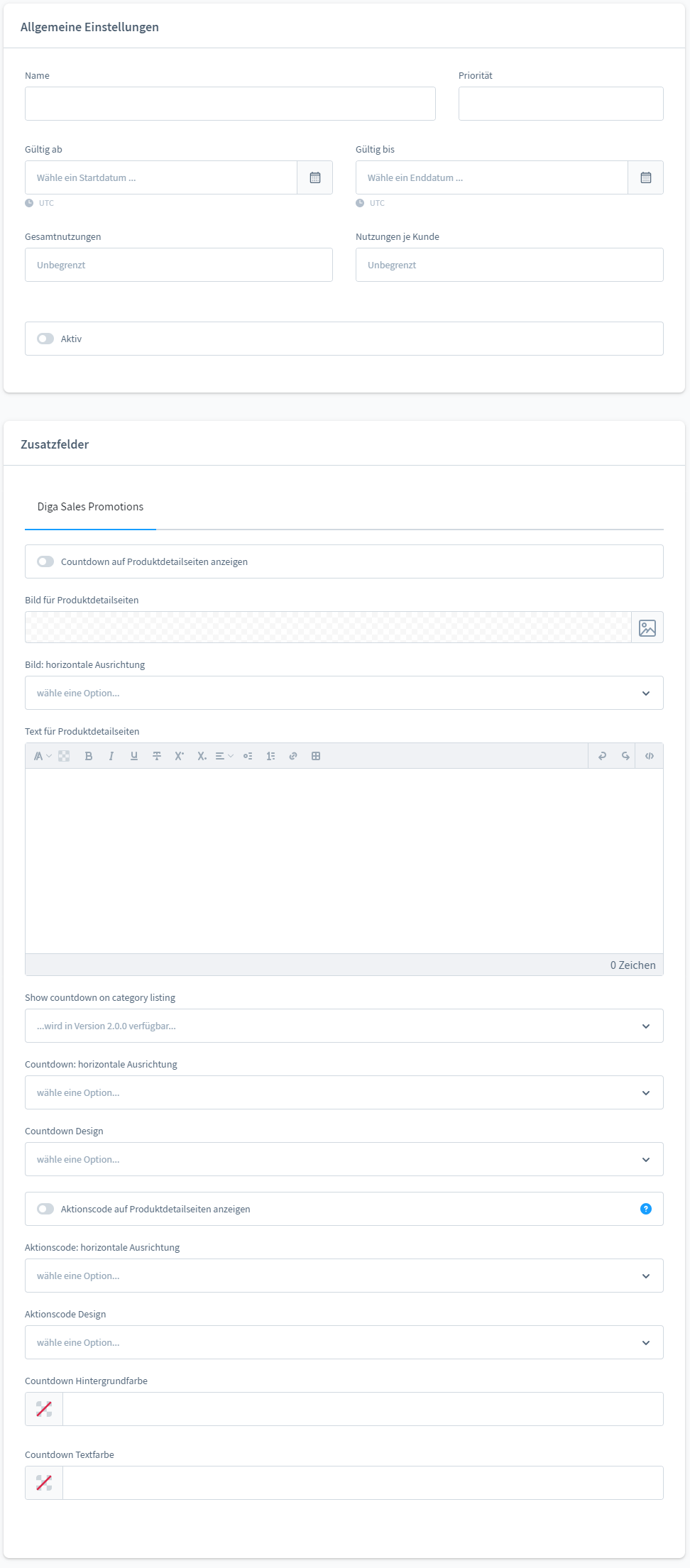
Allgemeine Rabatt Einstellungen
- Gültig ab: Startdatum für den Countdown. Sie können das Startdatum in die Zukunft legen, um den Countdown automatisch zu starten.
- Gültig bis: Enddatum für den Countdown. Wird das Enddatum erreicht, wird der Countdown und sämtlicher dazugehöriger Inhalt wieder ausgeblendet.
- Aktiv/Inaktiv: Achten Sie darauf, dass die Promotion aktiv ist, damit der Countdown angezeigt wird.
Zusatzfelder - Sales Promotions
- Countdown auf Produktdetailseiten anzeigen: Zeigt den Countdown auf der Produktdetailseite an.
- Bild für Produktdetailseiten: Laden Sie ein Bild hoch, das ihre Rabattaktion hervorhebt. ACHTUNG: Achten Sie darauf, keine übermäßig großen Bilder zu verwenden, um die Performance nicht einzuschränken. Wir empfehlen Bilder im Verhältnis von 550 x 550 Pixel und einer Größe von 200 KB nicht zu überschreiten.
- Bild: horizontale Ausrichtung: Platzieren Sie ihr Bild links-, rechtsbündig oder zentriert.
- Text für Produktdetailseiten: Freitextfeld, um weitere Informationen zu der Rabattaktion direkt auf der Produktdetailseite darzustellen. Weitere Formatierungen über den Default Editor sind zulässig.
- Countdown auf Kategorielisting anzeigen: (COMING SOON FEATURE)
- Countdown horizontale Ausrichtung: Platzieren Sie den Countdown links-, rechtsbündig oder zentriert.
- Countdown Design: Wählen Sie aus 3 Designvorlagen für den Countdown. Vorsicht: Aktionsbanner und Produktdetailseiten Countdown Design können unterschiedlich gewählt werden.
- Aktionscode auf Produktdetailseiten anzeigen: Nur mit dem Aktionscodetypen: 'Festgelegter Aktionscode' kompatibel. Wenn aktiviert wird der Rabattcode auf der Produktdetailseite angezeigt mit einer bequemen "In die Zwischenablage kopieren" Funktion.
- Aktionscode: horizontale Ausrichtung: Platziert den Aktionscode links-, rechtsbündig oder zentriert.
- Aktionscode Design: Wählen Sie ob der Aktionscode vergrößert abgebildet werden soll oder in der Standard-Schriftgröße dargestellt werden soll.
- Countdown Hintergrundfarbe: Definieren Sie die Hintergrundfarbe der Countdown-'Boxen'.
- Countdown Textfarbe: Definiert die Countdown-Textfarbe.
Countdown Design
Sie können zwischen 3 Countdown Design wählen:
- Default
- Minimal
- Flip



Countdown auf Produkte eingrenzen
Das Herzstück des Plugins ist die individuelle Steuerung des Produktdetailseiten Countdown über Regeln.
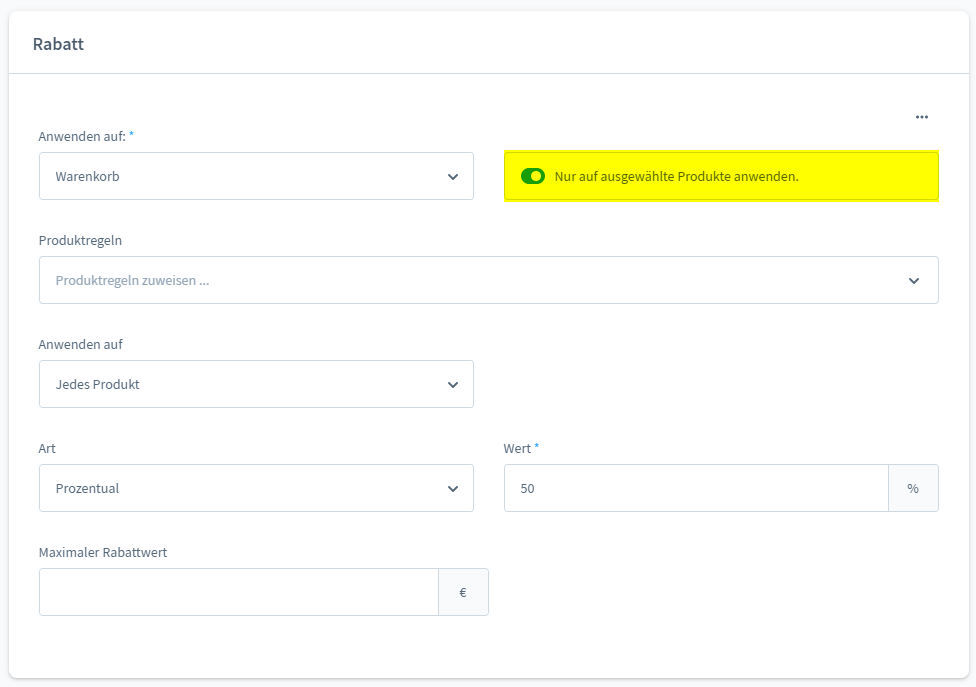
Um den Countdown samt Inhalt nur auf bestimmten Produkten darzustellen, gehen Sie wie folgt vor: Navigieren Sie in ihrer Promotion auf den Reiter Rabatte.
Aktivieren Sie dort den Regler 'Nur auf ausgewählte Produkte anwenden'.
Konfigurieren Sie ihre Produktregeln wie Sie es haben möchten bzw. was Shopware hergibt.

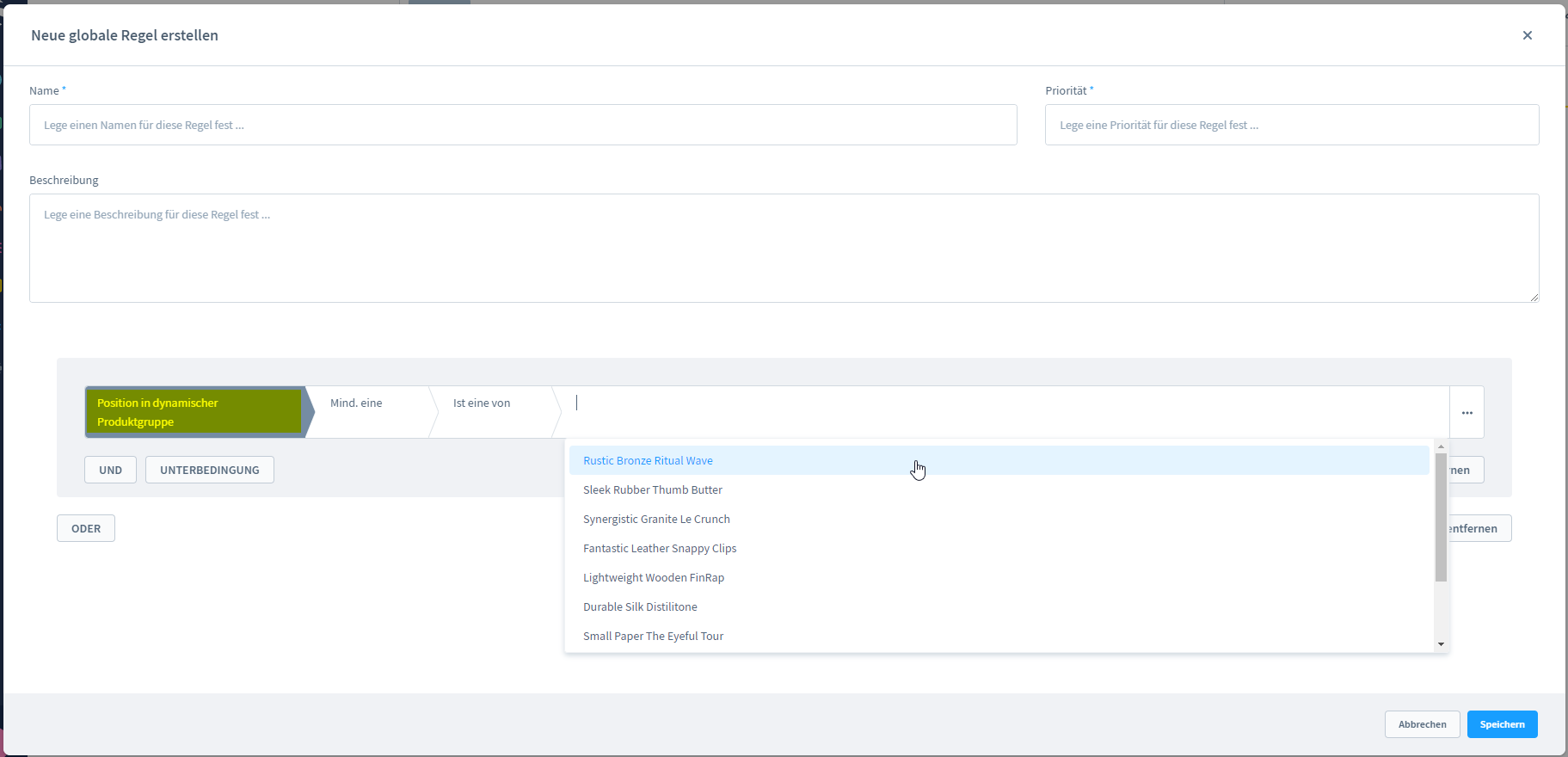
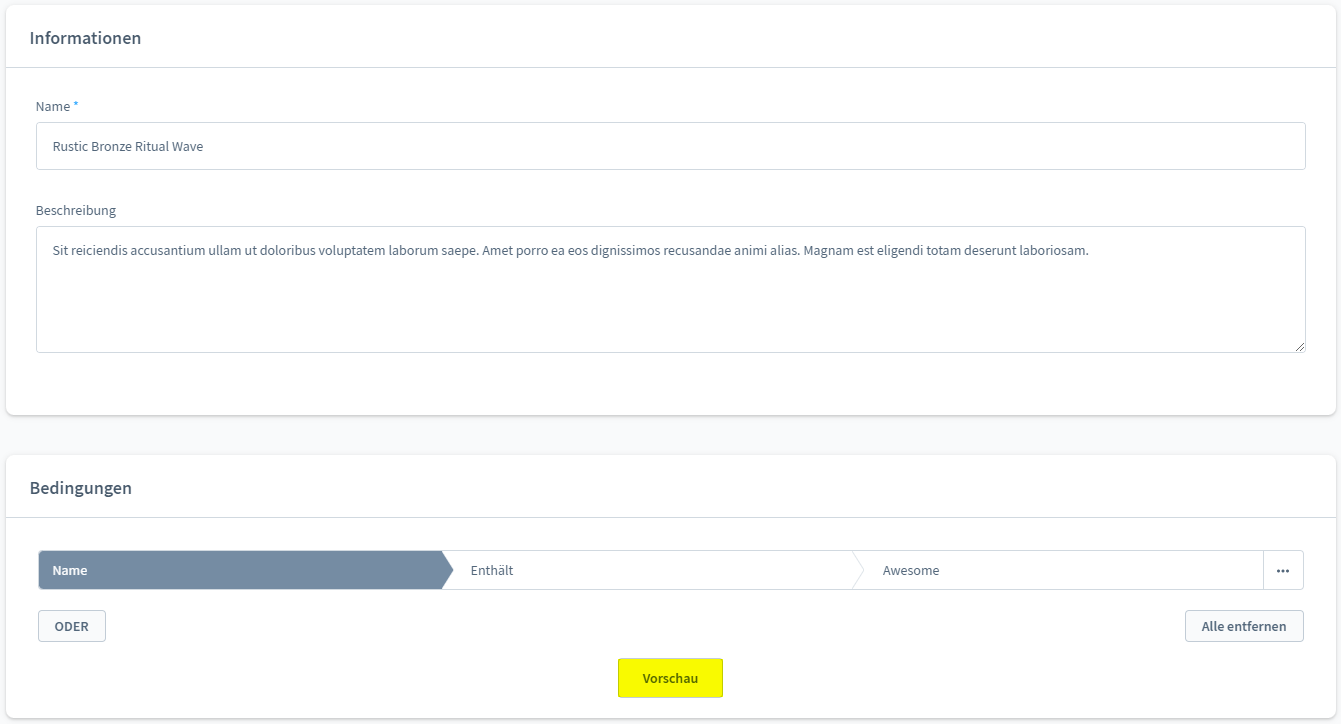
Da man mit dem Rule Builder nicht dieselben Funktionen und Bedingungen wie in dynamischen Produktgruppen zur Verfügung hat, empfehlen wir ihre Einschränkung über dyn. Produktgruppen zu erstellen.
Erstellen Sie zuerst eine dynamische Produktgruppe und rufen Sie dann im Rule Builder mit 'Positionen in dynamischer Produktgruppe' ihre Produktgruppe auf.

Auf diese Weise können Sie ihr Produktsortiment noch flexibler und einfacher gestalten und mit der Vorschau Funktion prüfen.

Cache leeren
Das Plugin verwendet Javascript, um den Countdown korrekt darzustellen. Falls Sie Änderungen am Inhalt, Countdown Zeitraum, Design, usw. vornehmen, sollten Sie daran denken den Backend-Cache und ggf. den Browser Cache zu leeren, um die Änderungen sichtbar zu machen.
Wir arbeiten daran, den Prozess in das Plugin einzubauen, um ein besseres Erlebnis zu schaffen und die Shop-Performance nicht einzuschränken.
